AngularConnect a review

Recently I went to AngularConnect, this was my third time and probably my last (well for a while). The main problem with the conference this year was it just seemed like it was going through the motions. It seemed that there was nothing new and exciting in this years conference, maybe I’ve been to too many, maybe I was expecting more from the conference.
Last years conference was great. The new version of Angular was almost released, there was loads of great talks about the new and exciting version of Angular. This year we had version 5, with service workers and server side rendering. Both great features but not the biggest features ever.
I also found that some of the most interesting talks, one about NgRx and strategies in Server Side Rendering in Angular, both great talks, but they were only given 25 mins. These were just not long enough. I wanted to learn how to write better Angular apps, learn from the industry leaders on how to create great Angular apps.
Unfortunately I felt that I didn’t learn enough from the investment I made in going to the conference. These great developers come over, but weren’t given enough time to go into depth about Angular. There were some other talks that didn’t need to be there, they just seemed like fillers.
AngularConnect does offer a lot of other things, yoga sessions, meditation sessions, both great things, but I’ve never taken advantage of them. (I can go yoga classes outside of the conference). They also have office hours, what ever they are, and panels. But I’m not interested in those.
For me a conference should have talks from the best developers, great food and a place to sit down, eat and discuss the topics discussed in the conference.
Maybe I’ve been to too many AngularConnect in a row. A break from it might be in order. Next year I’ll watch the talks when they are online.
There’s a JS lib for that
Recently I was creating an app using Angular Material all was going well until I tried to use Flexbox to layout the app.
The app was a demo Employee Manager app, that lists all the employees on the right side of the screen and the edit form on the left side.
I wanted to make the app fully responsive. So I decided to look into using Flexbox. I’ve used Flexbox in an existing app once before, and from what I saw I was really impressed. So I decided that I’d try to implement a Flexbox layout from scratch.
It was all going along well when I tried to implement a layout change so when the app was displayed on mobile/tablet. The list of employees was on top of the edit form. But as this was new to me I thought I’d do some research using Google to see if anyone had written about how they implemented Material and Flexbox.
So in Google, I typed ‘Angular Material Flexbox’ (not Google, you never type Google into Google. As we all know it will destroy the internet if you do that). The results I got for my ‘Angular Material Flexbox’ search was really interesting.
Instead of seeing some articles on how you can use Flexbox within a Material app, instead, it was full of links to GitHub each with a library that you can add to your project that’ll give you Flexbox support along with Angular Material.
Now I’m a fan of GitHub and what it has done for modern web development. But now it seems if you are trying to implement a feature or trying to solve a problem within a project, there are just JS libraries that you can ‘just add’ to your project that’ll fix your problem.
There are no longer articles where people show how they have solved a problem, it’s all pull request, get this library and add it to your project and a few lines of code and the problem is solved.
What happened to articles showing you how you can use what the web provides to solve the problem.
Keeping your skill set up to date
 As part of life as a contractor one of the most important things it managing to keep your skillset up to date. This was fine when all you had to worry about was just HTML, CSS and maybe jQuery, but now with the explosion of JavaScript frameworks keeping your skill set up to speed is getting harder and harder.
As part of life as a contractor one of the most important things it managing to keep your skillset up to date. This was fine when all you had to worry about was just HTML, CSS and maybe jQuery, but now with the explosion of JavaScript frameworks keeping your skill set up to speed is getting harder and harder.
When you look at a job description you usually see a whole list of ‘technologies’ that are required for the role. Angular, Node, React, Sass, CSS, UX/UI skills and maybe ‘if you also know PHP, that’ll be an advantage’. But keeping up to date with all these different technologies is nearly impossible. Two of these are entire platforms and not just frameworks.
So how is a lonely developer supposed to know all these frameworks, platforms and technologies inside and out, as well as work fulltime?
Well one way, and what a lot of freelancers are doing now, is niching down to a certain skill set or role. For example, is being known for creating offline first apps using Angular or creating Progressive Web Apps using Node or front-end development using HTML and Sass. These are all examples of how a freelancer/contractor can narrow down what they do in order to really understand well the technology they use.
Of course, the first thing that goes through peoples mind when thinking of narrowing down their skill set, what we use as contractors to get work, is the fear of missing out on work. If I don’t have the skill set for a certain job, then I can’t go for so many roles, I’ll miss out on work. But if you do a quick search on Google for ‘niching down + freelance’ one of the first articles you’ll find is ‘Overcoming the Fear of “Choosing a Niche”‘ by Brennan Dunn.
In the article he shows why having a niche or being a specialist is actually a good thing for your business/career:
When you go from being a generalist — that is, a provider of some commodity service, like web design — to being a specialist, who solves a specific type of problem for a specific kind of client, three things almost always happen:
- You’re able to charge more.
- Your clients give you more creative latitude and freedom, and a lot more respect.
- It’s easier to close deals.
In the rest of the article, Brennan goes through all the different issues with niching down, about the fear people have of doing this, the fear of picking the wrong niche to work in, dealing with the boredom that might come with only working with one technology.
If you want to read about how other people have found their niche and what it has done for them, this article Top 16 Freelancers Tell You How They Found Their Niche gives some interesting insight.
There are also some great books on this:
- Curtis McHale – Finding and Marketing To Your Niche
- Philip Morgan – The Positioning Manual
So in order to keep your skill set up to speed in today’s ever-changing web industry, instead of trying to be a master of everything and ending up a master of none, it might be work just narrowing your focus a little. Finding out what you enjoy working with, what projects you have enjoyed working on and becoming a specialist in those types of projects, using that type of technology in order to really learn and know that skill set.
It something I’m going to focus on doing over the next few weeks months.
Working for Free
- I have the time between full time projects. If I have some time between two projects and then I might decide to provide some help for free
- If I feel the app would be helpful to someone, it solves a real problem
- If the work isn’t a 3 month build. That’s too long to work for free
- If there is a chance in the future that the app will do well
- It’s the next Facebook
- It’s going to be huge according to the entrepreneur
- It’s the next Twitter
- It’s more than a couple of weeks work
Now a lot of app developers may think that by not helping out on this next great thing that if the app does become big, you’ll be gutted to have missed out. But honestly how many apps are still making it big. Long gone are the days when you made millions from a single app.
Loving Webstorm again
I’ve recently gone back to using Webstorm for my Angular development. I know that Visual Code is very popular at the moment, just look at any conference talks everyone is using VSCode.
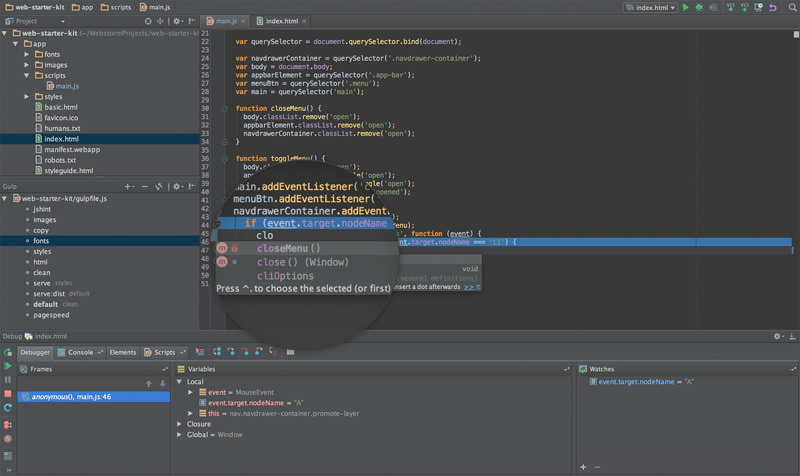
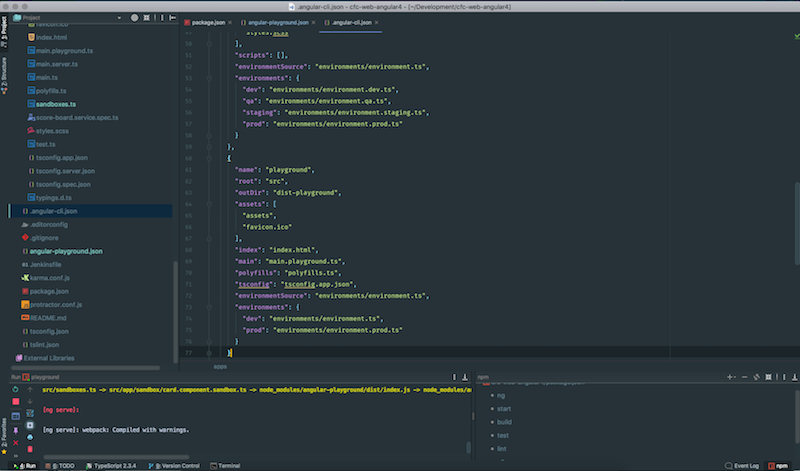
So why have I gone back to Webstorm, well I have used is before and really liked it, but the immediacy of VSCode was really impressive, so I had to give it a go. But the other day I watched a great video by Victor Savkin, who was a developer on the Angular framework and now has his own consultancy Nrwl. In this video he shows how he uses Webstorm.
In the video Victor shows how he customizes the look of Webstorm using the Material UI theme, which can be installed via the Plugins section in Webstorm. I decided to give this a go to see what it looks like, and it looks good.
One reason I really like Webstorm is the number of features it comes with by default. While other IDEs have loads of plugins, which WS does have. It comes with so many built in features for example:
- Support for a wide number of frameworks including Angular, React, Ember and even Vue
- The Navigation and search features are fantastic. Watch the part of Victor’s talk where he shows how he uses bookmarks to navigate around the actual Angular framework
- It had built in debugging support so you can step into your code within Webstorm
- The code quality tools it has like ESLinting, TSLinting and JSCS all built in
- The plugins you can install to enhance WS even more
The main drawback of Webstorm is that it is a paid application, unlike VSCode which is free. But I don’t see it as a drawback, because with a paid application you know they are going to be around for a while and are committed to the application you rely on so much. Also being funded means that JetBrains, the people behind Webstorm, have their own in house dev team who work on new features for WB.
So while there are other IDEs out there some of them free, but I love using Webstorm again. Here are some links to the articles about Victor’s talk on using Webstorm for Angular
- Make Webstorm Better with these customisations
- Using Webstorm for Building Angular Apps
Using Desk 3

I’ve recently upgraded to the new version of Desk, which is a great desktop app for blogging. Before I was using the previous version, but I decided that it’s time to upgrade.
In version 2 you could setup links to WordPress, Blogger (if you still use this) and Medium. Now in version 3 it’s just for WordPress. I suppose this is because WordPress is the leader in blogs so there is a big market for Desk to just focus on WordPress.
The developer of Desk, John Saddington, has also created an app just for writting to Medium, called MNML, which looks a nice app, but as someone who doesn’t write on just Medium I thought I’d just stick with Desk.
Desk has some nice features, it has full-screen mode, so you can just concentrate on writing and not be distracted by other app, like Twitter or Slack. It also allows you export your posts to either HTML, PDF, Word or Markdown. The Markdown option is useful as then I can take that MD file and add it to Medium if I want to cross post to Medium.
The UI of Desk is really clean and simple, when in the full-screen mode all you have is the editor, without any other windows. In version 3 you now has two side panels that show the list of blog posts you’ve written and all the tags you’ve created as you write. You can now create groups, so if you want to group a series of posts together, maybe you had a series of posts on a theme or you want to group by month then the groups tab is ideal.
I do feel that when upgrading from version 2 to 3 I’ve lost something by not being able to now post to other blogging engines like Medium and Blogger, but if you are a hardcore writter using WordPress then Desk 3 is a great app for you.
Are Mobile Apps Doomed

I recently read an article called ‘Mobile Apps Are Doomed, I Repeat All Mobile Apps Are Doomed’ a very provocative title. In the article the author Rajat Saxena, who is an Android developer, says that if you are planning on releasing your own apps to the app stores then he has news for you, you’ll hardly any downloads. The reason for this is that no one downloads apps anymore. According to him there are only a few apps people use now, Facebook, Snapchat, Twitter and Instagram.
It’s a very interesting article to read, to get a developer who has a few apps in the stores, perspective on how hard it is to make a living or money from the App Store.
Does this mean as mobile app developers we should stop building apps? As the title says, mobile apps are doomed!!!!
Well the author goes on to say he doesn’t think so, instead we should be apps that have more value to the user. Apps that use AI in order to give the user an app that works for them, has great value to that user. And it’s this user engagement that will make you, as an app developer, successful.
I also think there is another reason why app developers shouldn’t give up just because apps don’t sell so well in the App Stores. More and more businesses are developing apps internally for their own business needs. As mobile is now everywhere, businesses are building apps for their staff in order to help them carry out their jobs. I myself have built a number of internal apps.
So if you are either a hybrid or native mobile developer I don’t think it’s a bad time to be an app developer. It’s just that the dream of making it big through the app store is no longer so easy or so common.
Why write

There has been a big discussion in the Inline slack group about the 30 day writing challenge. The main theme of the discussion was about how some people are finding it hard to write something every day. It was a good discussion because finding the time to sit down and write something does take commitment and planning.
It did make me think about the reason why people write, why do some people manage to write a blog post without fail, day in day out.
There are a number of reasons why people write regularly on there blog, one to build up a following in order to promote their business. The other is because some people just love writing, they love the creative process that writing provides.
If you are writing for the simple reason that you love writing and love the creative process, then worring about how many people are reading your posts doesn’t matter. Even the quality of your posts shouldn’t matter. Just getting something out there is the more important thing.
The cool thing I find out about the 30 Day Writing Challenge is that taking part has forced me to get into habit of writing. I don’t care about writing top quality blog posts, but instead I care about practicing writing a daily blog post.
30DWC Week 1

First week of the 30 Day Writing Challenge is up, so far doing ok, I managed to get a post out everyday. I haven’t set any plans to write for at least 30 minutes every day, the main goal I had was to get a post out which so far I have.
For this years challenge I decided instead of just writing whatever came to mind, I’ve tried to have a couple of theme subjects to write about. They are learning NodeJS and updates on an ExpressJS app I’m working on, but now into the 2nd week I think these may change.
The reason for the change is one, the project I’m working on at work may switch to using Angular 2.x from Angular 1.x, so I will have to spend a bit of time outside work brushing up on Angular 2.x. This means my plan to focus on Node for the next few weeks will have to wait. Unfortunately this is the way contracting can be at times, you need to have the skillset for the project. As we could be mirgrating to Angular 2.x I’ll need to know about migrating an Angular 1.x app than I will ExpressJS.
The other topic I have been enjoying writing about is productivity and Todoist. I’m a big fan of Todoist and I’m always looking on ways to use it in order to improve how I work and how to use Todoist to work towards the goals I have, both business and personal.
One think I have found this year is that by having themes for your blog it makes it easier to come up with ideas of what to write for a post. I’ve also written a list of blog post titles for the 30 days of the challenge, this has helped when it comes to writing a post. I look at the list of titles pick anyone I think I can write about and get going.
Anyway week 1 is done and I’m enjoying writing for the blog again.