I’ve been a Todoist user now for over a year, I’m a fully paid up Premium user and I can honestly say I use it everyday. I put everything in there, things I need to do (obviously) links to sites I want to read, list of things I want to buy and places I want to visit. That’s the beauty of Todoist is that it is so flexible, and easy to use.
For the last few months I’ve been trying to implement a GTD approach when using Todoist. The video series by Carl Pullein has really helped me in the way I structured Todoist for GTD.
The setup I have is really quiet simple. I have the inbox where everything goes into, using the quick add feature of Todoist helps with this.

You just open the panel using CMD+Shift+A and enter your task in the panel, it then goes straight into your inbox.
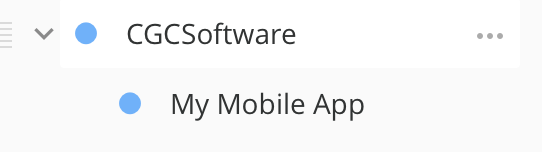
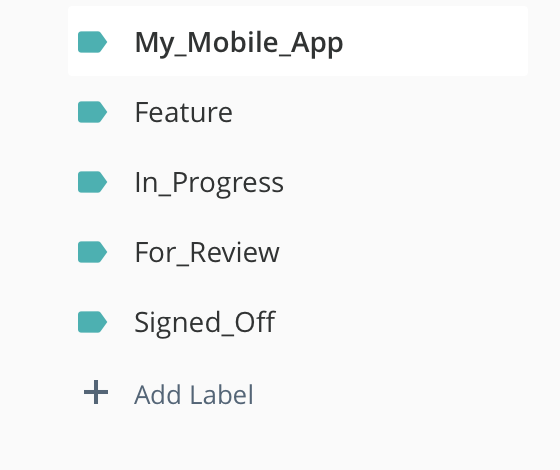
Then I filter any tasks into their appropriate project. I have my projects divided into:
- Personal
- CGCSoftware
- Professional (usually client related tasks/sub-projects)
- Checklists (things I need to run through and check e.g. things to buy, books to read)
- Someday|Maybe (an archieve for projects I may get to)
There are two main problems with my GTD implementation is that I’m terrible at doing my weekly review and the daily review isn’t much better. I keep forgetting to do them or when I do remember it’s usually in the evening when I can’t bother.
This means that the tasks in Todoist aren’t always working toward a gran plan. They are usually things that I need to do quickly, but not tasks that need to be completed on the way to achieving some great plan that I have.
This has led me to thinking of implementing a more Zen to Done approach as described by Leo Babauta. This approach means that as well as recording all the things that you think you need to do, you also set 3 most important tasks of the day and defined some ‘big rocks’ for the week. These rocks are the big tasks that you need to get done during the week.
Now ideally all these big rocks and most important tasks should be aligned with your overall aim of what you are trying to achieve. Things like releasing new website, or developing that new app or even getting weight down.
Carl Pullein has written a great article on the topic of getting your goals aligned in order to achieve great success:
Another great article Carl has written is about how to plan these goals, using the ‘what, why and how’ technique. The idea is for each of your goals you set out what is the aim of this goal, why do you want to achieve this goal and how do you plan to achieve the goal. For example if you goal is to build a freelance mobile app develop business (see what I’ve done here). Then you write out what your goal is:
I want to freelance as a mobile app developer using the skills I currently have as a web developer to build cross platform apps for my clients.
Then you set out why you want to achieve this goal, what is the motivation behind this.
I want to be a freelance mobile web developer so I can work on projects that I enjoy building (mobile apps) using the technology stack I enjoy using. In order to have a business that can support the lifestyle I want to achieve, which is freedom to work where I want and how I want. To have more control over my career.
The final part is the most important. The ‘how’ section is where you list the steps you’ll take to achieving this goal, for example:
- Build example apps to show skill
- Blog about mobile app development
- Use social media to reach likeminded people and clients
- Attend meetups to make contacts within the business
Now these steps can then go into Todoist as tasks. Each one being a big rock that you work towards each day. Each rock can be broken down into more manageable tasks where at least one of them is one of your most important tasks for the day.
Carl’s post on this goes into more detail about how to set this up, it’s well worth reading.
With the flexibility of Todoist this approach can be achieved, but the weekly and daily reviews need to be carried out, which is up to the individual. No app can help you do this.