Loving Webstorm again
I’ve recently gone back to using Webstorm for my Angular development. I know that Visual Code is very popular at the moment, just look at any conference talks everyone is using VSCode.
So why have I gone back to Webstorm, well I have used is before and really liked it, but the immediacy of VSCode was really impressive, so I had to give it a go. But the other day I watched a great video by Victor Savkin, who was a developer on the Angular framework and now has his own consultancy Nrwl. In this video he shows how he uses Webstorm.
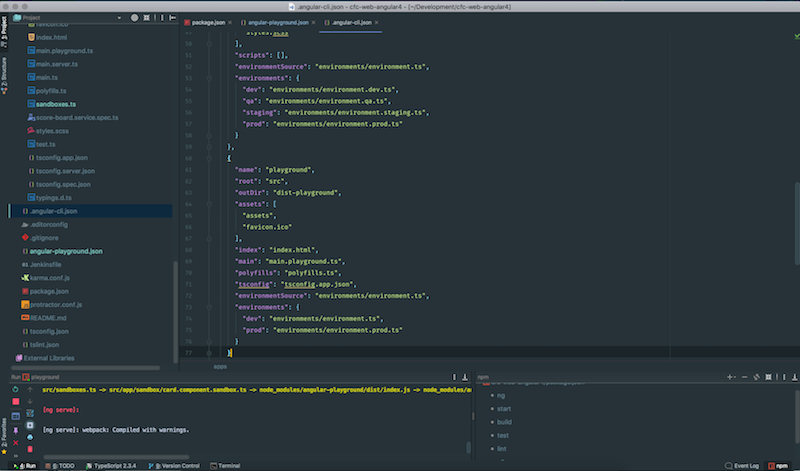
In the video Victor shows how he customizes the look of Webstorm using the Material UI theme, which can be installed via the Plugins section in Webstorm. I decided to give this a go to see what it looks like, and it looks good.
One reason I really like Webstorm is the number of features it comes with by default. While other IDEs have loads of plugins, which WS does have. It comes with so many built in features for example:
- Support for a wide number of frameworks including Angular, React, Ember and even Vue
- The Navigation and search features are fantastic. Watch the part of Victor’s talk where he shows how he uses bookmarks to navigate around the actual Angular framework
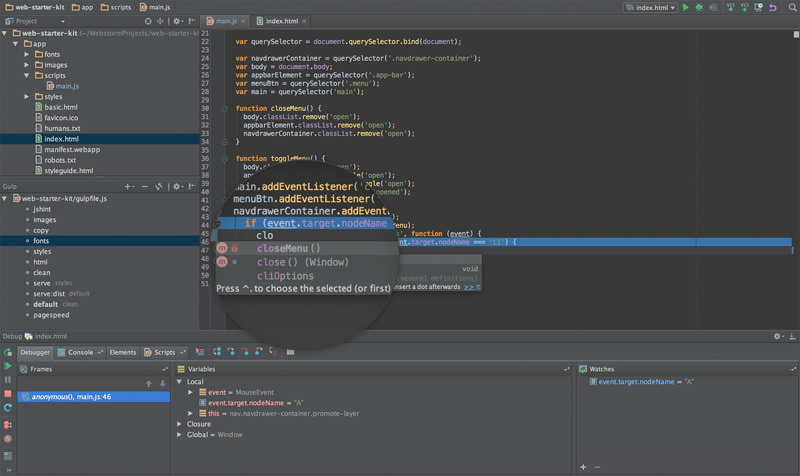
- It had built in debugging support so you can step into your code within Webstorm
- The code quality tools it has like ESLinting, TSLinting and JSCS all built in
- The plugins you can install to enhance WS even more
The main drawback of Webstorm is that it is a paid application, unlike VSCode which is free. But I don’t see it as a drawback, because with a paid application you know they are going to be around for a while and are committed to the application you rely on so much. Also being funded means that JetBrains, the people behind Webstorm, have their own in house dev team who work on new features for WB.
So while there are other IDEs out there some of them free, but I love using Webstorm again. Here are some links to the articles about Victor’s talk on using Webstorm for Angular
- Make Webstorm Better with these customisations
- Using Webstorm for Building Angular Apps